(実際何を持って2.0とするのかはよく知らないわけだが)Webサイトのデザインで反射を使っているという特徴が一つあるらしい。
ということで、それを少しまねてみる。
文字本体部分の編集は割愛。ここ(別記事)を参照
1.上下反転する
文字のレイヤーを複製し、鏡像反転ツールを使う。
設定は「垂直」
文字のレイヤーを上から下にドラッグすればいい
これを元の文字の下に移動する
2.レイヤーマスクを追加
完全不透明(白)で作ります。
レイヤーマスクで白くなっている部分は透明度0%。灰色は半透明、黒は透明。
3.レイヤーマスクを編集する
【レイヤーの画面】
赤いところをクリックして、レイヤーマスクの編集。
グラデーションツールを使って黒→濃い灰色のグラデーションを下から上にかけます。
4.光沢をつける
元の文字レイヤーを複製してレイヤーマスクを追加。
今度は「レイヤーのアルファチャンネル」
3.の要領で追加したレイヤーマスクの編集を行う。
 (1)全選択[Ctrl]+[A]
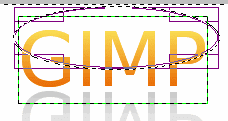
(1)全選択[Ctrl]+[A](2)楕円選択ツールで[Ctrl]を押しながら文字の上部を選択する(左図)
(3)塗りつぶしツールで選択範囲全体を黒く塗る
今度はレイヤー本体の編集。
(1)全選択して全体を削除
(2)白→透明のグラデーションをかける。このとき、不透明度を低くする
*おまけ*
Layer Effects というプラグインの入っている人は、文字レイヤーを複製して、
(本当は複製しなくても大丈夫だが)
Strokeを2px, 色は適当 で作成
ぼかしをかけたりすると光り輝く
(そうでもないか・・・。)
ついでに楕円選択ツール+塗りつぶしで文字の下を黒く塗り、ぼかしなんかをかけると
こんな感じ。
完成品



0 件のコメント:
コメントを投稿