今回は猛烈に丁寧に書いてみたのですっ飛ばして読みたい人は斜め読みで大丈夫だと思います。
0.Inkscapeとはなんぞや
という人は、Googleで検索していろいろ情報収集をしてみましょう。GIMPのようにフリー&オープンソースで、ドロー形式の画像編集ソフトです。インストールしていない人はインストールしてから読み進めてください。
ちなみに、当方はCore2Duo 2GHz、2GBメモリの一昔前のパソコンですが熱がすごいのを気にしなければ普通に動くレベルです。
1.起動
Inkscapeを起動します。
2.文字の入力
左側のツールバーから文字入力ツールを選択(正式名称は例によって知らん)
文字を入力します。日本語でもOK
フォントを変更しましょう。ワープロと同じ要領で文字を選択して、フォントを変えます。
日本語の場合は日本語のフォントを選択しましょう。
※日本語フォントの名前はワープロのようには表示されず、英語表記されているので注意
これで入力できました。
表示を拡大したいときは[Ctrl]を押しながらマウスのスクロール(くるくるするやつ)
ついていないマウスの人は表示→ズーム
3.文字の装飾
とりあえず文字編集モードからは脱却するため、左側のツールバーからポインターマークをクリック
3.1.本体の装飾
できた文字をクリックして選択します。文字はドラッグすると自由に動かせます。
ここで、文字を[Ctrl]+[C]→[Ctrl]+[V]で複製します。
どちらかを選択した状態で、これ(↓)をクリック
線形グラデーションをかけます
このとき、グリッドがあると便利なので表示しておきましょう。
メニューの表示→グリッド
グラデーションの方向を変えるため、パス編集に移ります
図の■と○を垂直になるようにドラッグで移動します
そうしたらグラデーションの編集をします。
左のツールバーのポインターマークを再度クリックすると、右側に
こんなのがでるので「編集」をクリック
1 ではグラデーションの色を指定するポイントを指定します。デフォルトでは始点と終点の2つがありますが、3で追加することもできます。
2 では選択した位置での色を選択します。たとえば、1で始点を選択したら「黒」を選択します。
3 では複雑なグラデーションを作るときに始点・終点だけでなく中間の点で色を指定するポイントを追加できます。ここで作った点を1で選択すれば、2で中間点の色を指定できます。
4 では3で作った色のポイントの位置を変えられます。0.5ならちょうど真ん中の色を指定しますっていう意味で、0.25なら1/4の位置での色を指定しますという意味。
具体的には、今回は以下のように操作します
(1) 1でまずは終点(透明=チェック模様)を選択し、透明度を0にします。2のAという部分です。そしてこの部分の色を明るめの青にします
(2) 次に1で始点(黒)を選択し、色を暗めの青にします。
ここまでで以下のようになるはずです。
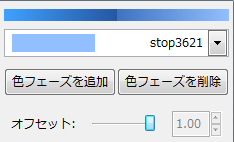
(3) 3 で色フェーズを追加します。(2回追加します)1で色フェーズが4つに増えたことを確認して、中間の1つ(オフセットが0.25のやつ)を選択した状態にします。
このオフセットを0.5までめいっぱい右に動かしましょう。
(4)1で端点の一番暗い青のフェーズを選択します。この色を明るい青に変えましょう
あとは好みで微調整します
3.2 縁取る
文字を[Ctrl]+[V]で再度複製します(→全部で3つの同じ文字)
複製した文字の塗りつぶしをなしにします
次にストロークの塗りを3.1と同じ要領で線形グラデーションにします。
そして、3.1と同じようにグラデーションの方向を垂直にしましょう
これも先ほどと同じように、グラデーションをこんな感じになるように編集します
そうしたら線の太さを編集
3.3 影
残った一つを選択します
文字色が黒なのを確認して
ぼかしをかけます(上の画面参照)
4.重ねる
これまでに同じInkscapeの文字が下のように3つできていると思います。
上から3.3の影・3.1の本体・3.2の枠
この図の下2つを[Shift]を押しながらクリックします(複数選択はCtrlでなくてなぜかShiftです)
2つを上手に重ねるために、これ(↑)をクリックして、
右に出てきた画面で、上のように2つ(横の位置&縦の位置を合わせる)をクリックして位置を合わせます。
また、縁取りの方が上になってしまう場合は、↓のボタンを使うと本体が上に来るように重なり具合を変えられます。ここでは縁取りの方を下にします。
続いて、今重ねた2つの文字の周囲をドラッグすることで2つもろとも選択してしまいます。
そして、オブジェクト→グループ化
こうすることで、縁取り&文字本体(青色)を移動するときにばらけてしまうことがなくなります。
最後に影の上にさっきグループ化したのをのっけたら完成。影の方が上に来てしまう場合もさっきと同じように順序を変えましょう。
反省点は、縁取りのグラデーションの区切れと本体のグラデーションの区切れの位置が微妙に違うこと・・。(下図)
解消したい人は、グラデーションで通過する色を指定する(色フェーズというらしい)位置(オフセットというらしい)を微調整すれば良いかと思われるが、数値は具体的には示さないので(めんどくさいから)、適当にやって欲しい。他には、ノード編集モードで色フェーズの位置を動かせる(垂直に変えた時みたいに中間点も実は動かせる。)のでそれで合わせてもよいと思う。そのときは2つの色フェーズが重なるよう動かす。























0 件のコメント:
コメントを投稿